前言
对于像我这样的requireJS刚開始学习的人而言,requireJS最难理解的部分应该是它的路径问题。晚上随便折腾了一下,算是略微理清了这个文件夹问题吧。
requireJS学习网址:
requireJS简单介绍
随着前端代码量的日益庞大和复杂的结构,以及越来越多框架的出现。怎样有效的管理你的代码,已经成为一个团队亟待解决的问题。而RequireJS的目标是鼓舞代码的模块化,它使用了不同于传统script标签的脚本载入步骤。
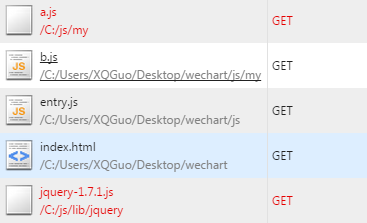
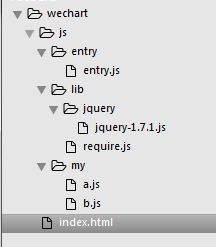
能够用它来加速、优化代码,但其主要目的还是为了代码的模块化。RequireJS以一个相对于baseUrl的地址来载入全部的代码。下图是随便写的一个小的DEMO文件文件夹:

baseUrl模块查找的根路径
首先在index.html页面中引入requireJS文件
或者
引入requireJS文件,能够须要接下来文件的主入口属性data-main。也能够不须要。
无data-main属性
假设没有data-main属性。则baseUrl默觉得引入requireJS文件的HTML所处的位置,上述代码中为“wechart/”。
有data-main
假设有data-main属性,则baseUrl默觉得data-main属性值中的文件文件夹,上述中即为“js”。
config中设置
能够在require.config({})中明白设置。
DEMO中把相关的配置写进了主入口文件即entry.js中require.config({ baseUrl: "js/", paths: { jquery: "lib/jquery/jquery-1.7.1" }}); baseUrl的文件夹不是以“/”或者相关协议(如http或https)开头,则默觉得相对路径。比如我们把上面baseUrl改成“/js/”,则就变成相对于磁盘的根文件夹啦。
上面所说的baseUrl文件夹,都是仅仅在定义模块时用到的路径。
如a.js文件:
define(['jquery'], function($) { return function() { $("#test").html("aaa
"); }}); 模块a中的文件依赖jquery。须要先载入jquery之后才干运行模块里面的回调函数。而jquery的模块查找完整路径即为entry.js里面的baseUrl+paths配置文件夹(paths详细配置可參考官网相关介绍),即为**”wechart/js/lib/jquery/jquery-1.7.1.js”。
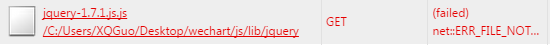
ps:requireJS内部默觉得须要载入的js文件加入后缀名“.js”,所以能够省略对应的后缀名。假设配置中给jquery加入后缀名。则会出现两个”.js”。
对于一个模块载入还有一个模块的文件夹问题
DEMO中我的模块b依赖于模块a:
define(['jquery','my/a'], function($, a) { a(); console.log("bbb");}); 则模块b载入前载入模块的文件夹为baseUrl+依赖中定义的文件夹,上述载入模块a的文件夹为js/my/a.js。因为模块a的路径也须要依据baseUrl来查找。所以上面baseUrl更改成“/js/”时,模块a也载入出错。
HTML中require相关模块的路径问题
require中相关模块路径查找为baseUrl+require依赖中所给文件夹
可是, 因为require内部模块载入机制为异步载入,所以对应的baseUrl需区分下面情况有主入口文件且为配置文件
因为上面叙述过,假设有data-main,且文件中有baseUrl配置。则baseUrl应为配置中的“js/”,但因为requireJS异步载入机制。主入口文件须要在HTML的全部script文件载入后才開始载入,即在require运行载入模块时。对应的主入口文件entry.js尚未被载入。
则此时的baseUrl仍为主入口的文件文件夹。所以HTML中载入模块b时须要使用“../”进入“js/”文件夹。
DEMO中index.html代码:Document 111
无主入口文件
把对应的配置文件代码放在载入模块代码前。则此时的baseUrl即为配置中的文件夹。对应的HTML代码更改为
对于无配置文件的情况不利于代码的后期维护,果断省略。
。。